

Should you deploy Storybook to Netlify?
Thinking of deploying Storybook to Netlify or another website hosting service?
It’s time-consuming to figure out best practices for deploying Storybook. We researched techniques from the Storybook community to make it easier for you to decide.
This article gives you an overview of Chromatic and Netlify. It’s based on our own experiences as Storybook maintainers and also Netlify users (we’re happy users, but for other purposes). Compare features, workflows, and pricing below.

Why do teams deploy Storybook?
Professional frontend teams are made up of diverse skill sets that span disciplines. You have designers, product managers, testers, and developers working together to deliver production UIs.
But gathering feedback and getting sign off can be tough. Teammates reference outdated artifacts and take static screenshots of interactive UI. You get bombarded with endless change requests in task managers and chat. It’s pandemonium.
Developers deploy Storybook to ensure teammates reference the same UI implementation and version. This prevents time-consuming miscommunication.
What's more, teammates can give feedback on the interactive UI, without touching code, maintaining a local dev environment, or waiting for the staging environment to free up. That means you get more precise feedback early and often.
"Deploying Storybook each PR makes visual review easier and helps product owners think in components." – Norbert de Langen, Storybook steering committee
Website vs component library
Most deployment services specialize in hosting websites and assets. They’re perfect for apps, marketing pages, and blogs. But when you use Storybook, you’re actually building something different: UI components.
The use case for deploying a website is distinct from deploying a component library. With websites, teams review the “whole” user experience. Whereas with component libraries, teams review discrete UI pieces in finer detail. Reviewing at the component level increases feedback precision. Which, in turn, prevents wasting time due to miscommunication.
Popular services designed for website hosting aren’t optimized for UI components. Netlify is great for automated deploy previews and general website infrastructure but lacks workflows for UI components. Our frontend team loves Netlify for projects like static marketing sites.

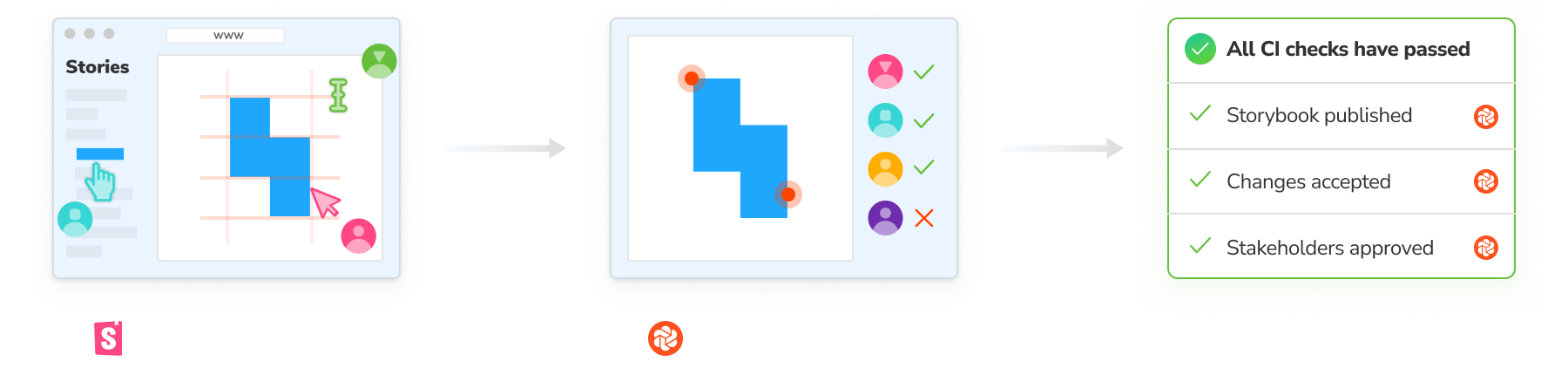
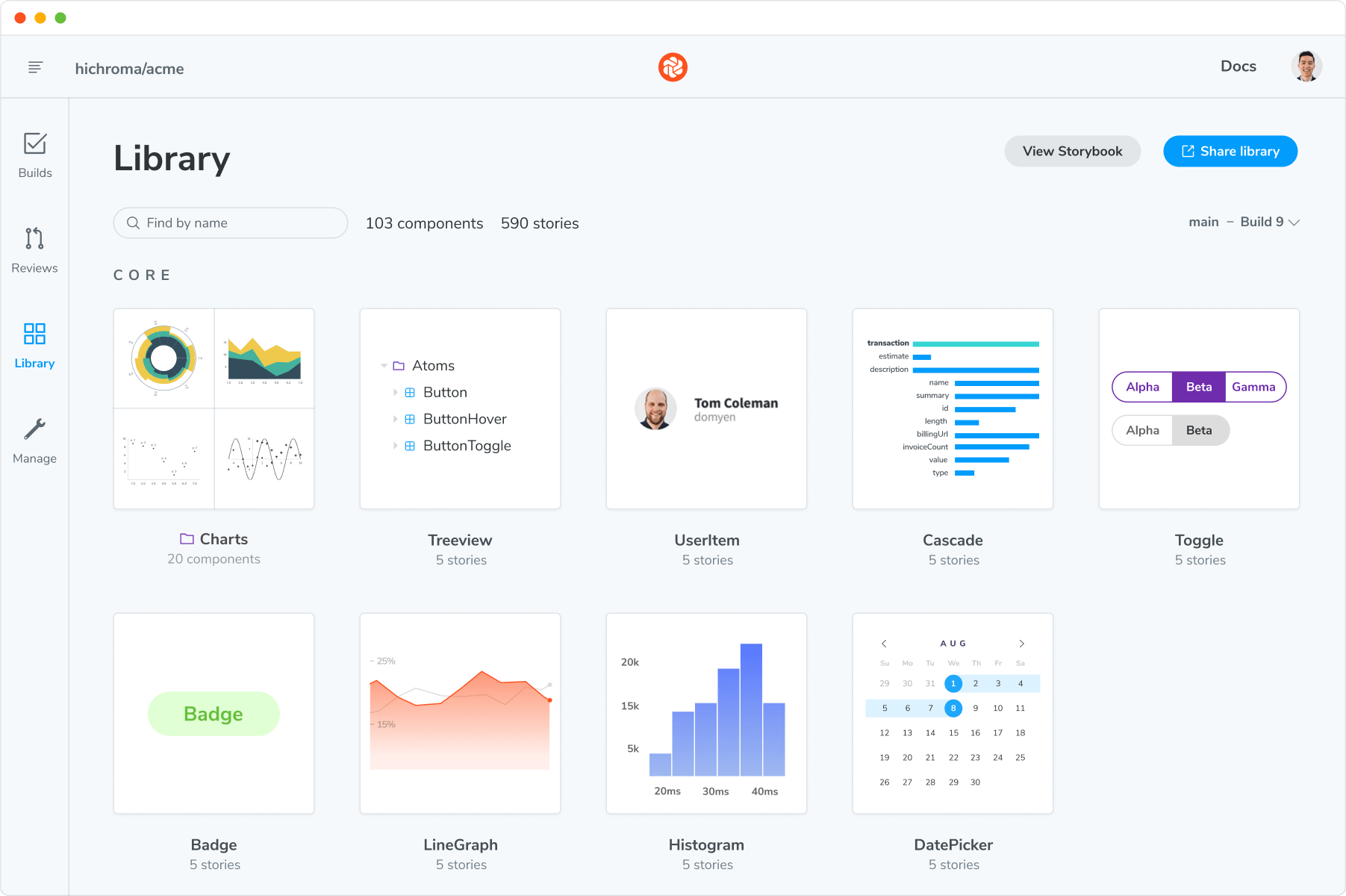
We built Chromatic to deploy and manage component libraries and design systems. It deploys your Storybook to a secure workspace in the cloud. Then extracts, indexes, and versions every component. Using this component index, you get CI-powered workflows for gathering team feedback and UI testing.
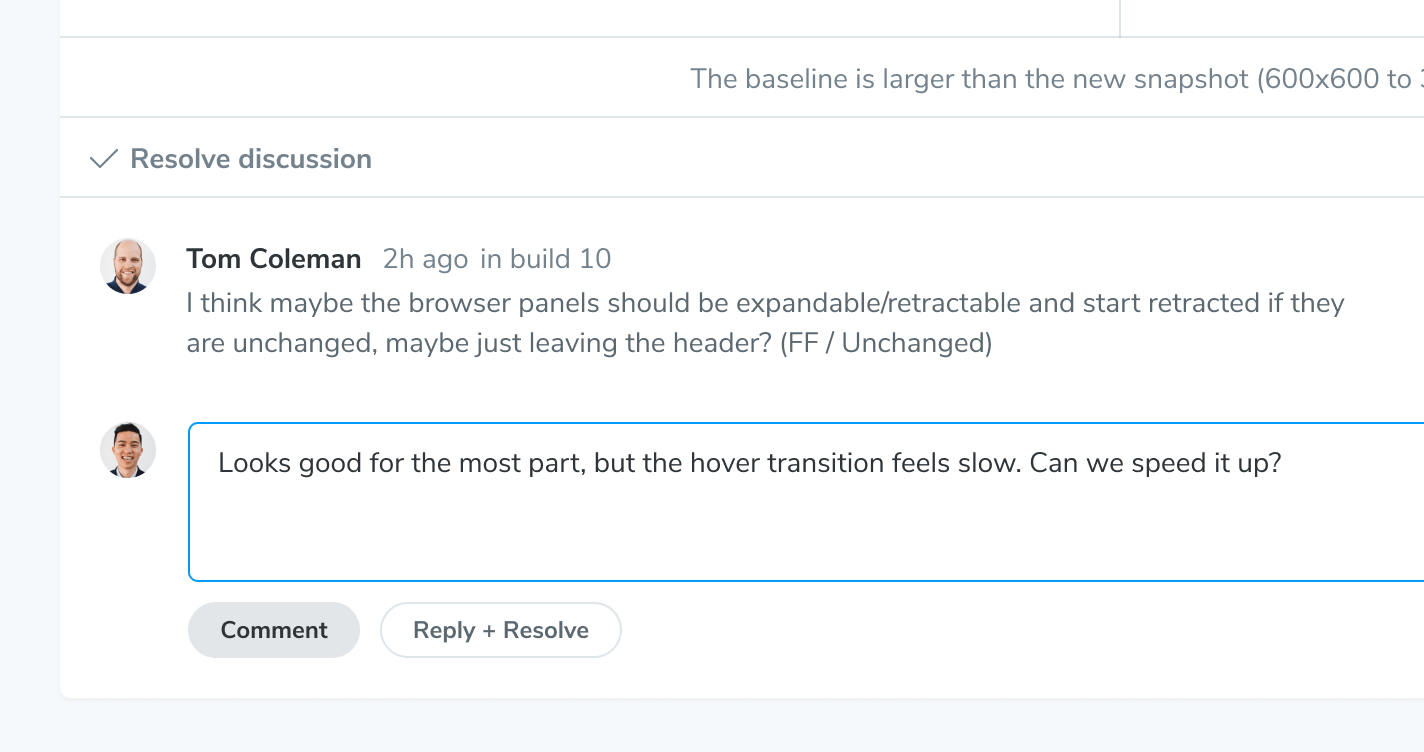
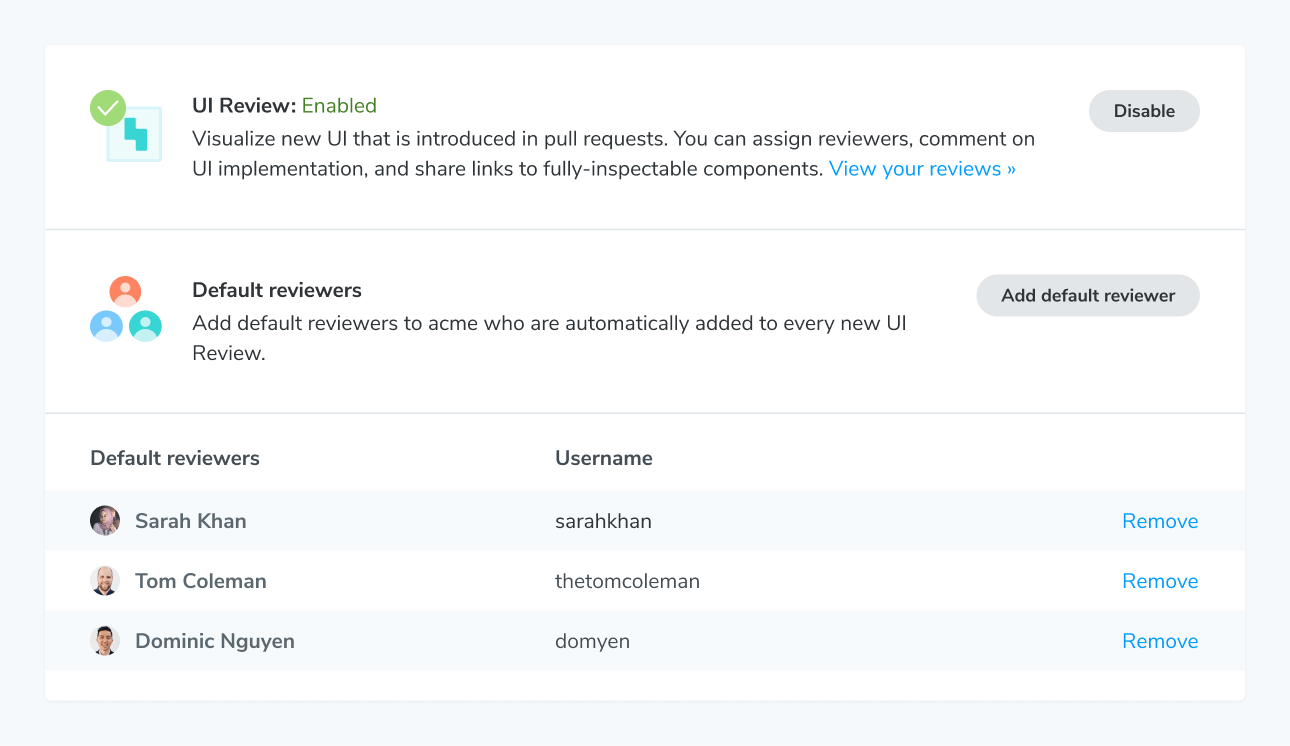
Chromatic shows you relevant UI changes between branches/commits. Your team can comment and assign reviewers in our webapp. This all happens in a shared workspace, so you can be certain that everyone is on the same page.

Integrations with CI and Git
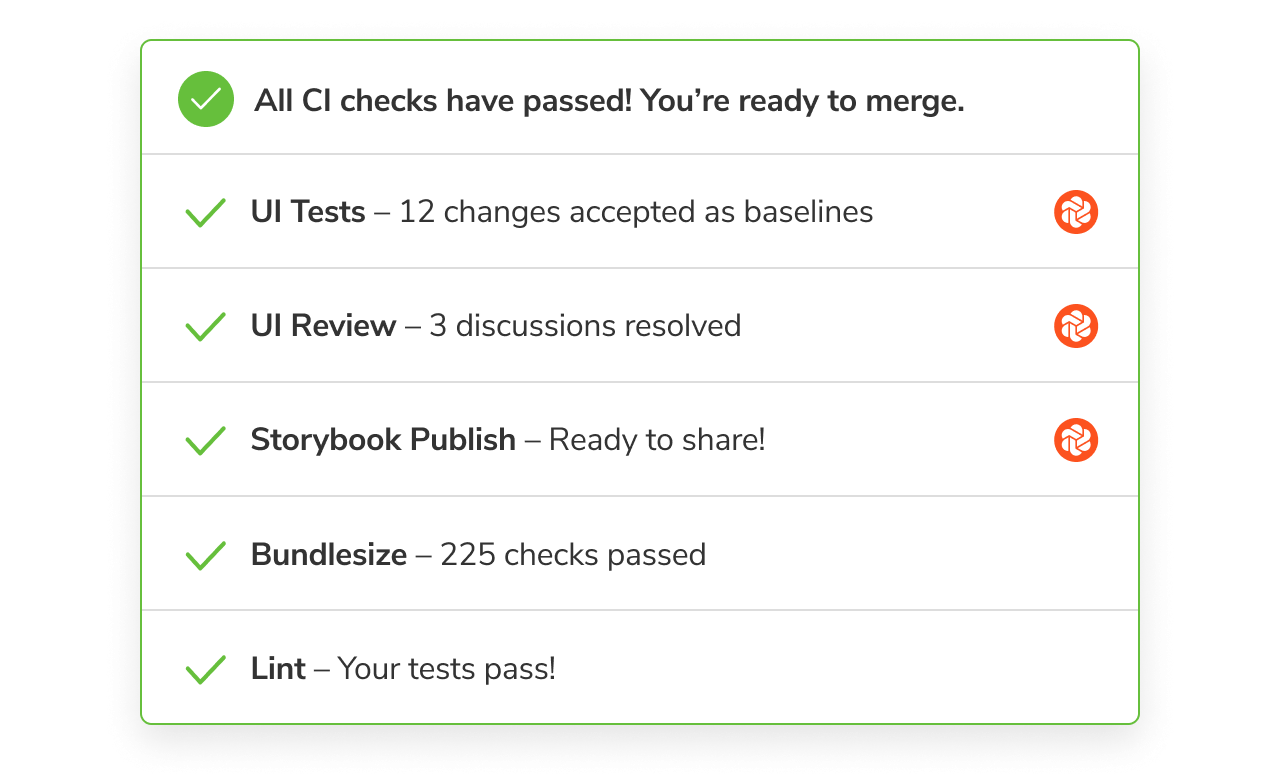
Chromatic integrates into your CI pipeline and Git tools. Whenever you push code, Chromatic deploys Storybook to a secure CDN. It reports the status to your CI tool so you can orchestrate more automations and also adds a PR badge in your Git tool.
Stakeholders get a handy URL to the Chromatic webapp where they can review the latest UI implementation. No pulling code, fussing with dependencies, or managing a local environment.

Purpose-built for frontend teams
Shipping UIs takes a team. Developers, designers, and product managers must collaborate to create engaging experiences. But balancing everyones opinions is tricky.
There are plenty of generic tools for collaboration (Slack, Zoom, email) and task management (Jira, Asana, GitHub Issues). But none focus on the needs of frontend developers. It's easy to spend more time managing team feedback than building new features.
Chromatic is for UI development teams. Everyone can take part in the UI review process by going to a shared online workspace. Leave comments, assign reviewers, and track implementation progress. Every activity lives in one place so developers know exactly what tasks remain to ship UIs. When you’re ready to merge, the process is painless.

Help your team find and reuse your components
Large component libraries often encounter scaling challenges. For instance, duplication, searchability, and documentation... or lack thereof. Questions arise: “where was this used?”, “does this already exist?”, and “what did it used to look like?”
Website-focused deployment solutions like Netlify don’t solve this problem. They're focused on building amazing infrastructure for web apps. Our own team loves using Netlify to deploy static sites. But it's not their job to track component history, UI changes, or interdependencies.
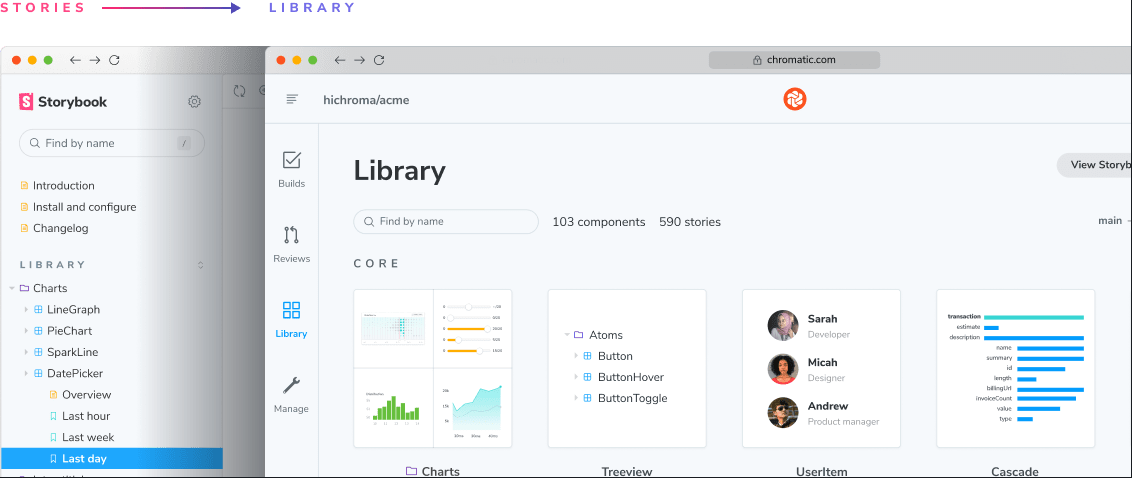
Chromatic extracts your components from Storybook and generates a searchable UI library that tracks components across branches and commits. This allows your team to see how components evolve over time and browse existing work to reuse.

Service comparison
Both Netlify and Chromatic can deploy your Storybook. But which deployment method is ideal for UI components and design systems? Here's a quick comparison.
| Chromatic (by Storybook maintainers) | Netlify | |
|---|---|---|
| Made for Storybook | ✅ Yes | No |
| Comment on stories | ✅ Yes | No |
| Assign reviewers | ✅ Yes | No |
| Component history and versions | ✅ Yes | No |
| Access control syncing | ✅ Yes | It depends |
| Integration | ✅ Frequent updates from Storybook core maintainers | You maintain |
| CDN | ✅ Yes | Yes |
| Publish Storybook on commit | ✅ Yes | Yes |
| Git workflow support | ✅ Yes | Yes |
| Price | ✅ Free forever | Yes |
Chromatic is the best Storybook deployment service for most people because it was purpose-built for the Storybook workflow. In addition to secure CDN deployment, Chromatic includes a suite of automated collaboration tools that help developers ship UIs faster. Seamless integrations with Storybook, continuous integration services, and Git mean you’ll spend less time on operations.
And Chromatic is free, so there’s no risk in trying it out for yourself.
"Deploying to Chromatic is a no brainer. Host your components with testing and collaboration tools out of the box." –Michael Shilman, Storybook core maintainer
Ready to try Chromatic?
If you use Storybook to build production UIs, Chromatic is for you. Install the addon and deploy your Storybook to a secure workspace in minutes. Free to deploy. No credit card required. Sign up now.